একটা ডকুমেন্টে স্বয়ংক্রিয় সূচীপত্র তৈরী করা জরুরী। এ ধরণের সূচীপত্র নিজ থেকেই সমস্ত অনুচ্ছেদের তালিকা ও পৃষ্ঠানম্বর জোগাড় করে চমৎকার সূচী তৈরী করে। কোনো কারণে ডকুমেন্টে কোনোকিছু পরিবর্তন করলে এরপর মুহুর্তেই আপডেট করা যায়। স্বয়ংক্রিয় সূচীপত্র না হলে ডকুমেন্টে সামান্য পরিবর্তনের ফলেও সেখান হতে পরবর্তী প্রতিটি আইটেমের পৃষ্ঠা নম্বর পরিবর্তন হয়ে যেতে পারে যা কষ্ট করে খুঁজে খুঁজে ম্যানুয়ালী ঠিক করতে হয়।
সাধারণত একটা বড় ডকুমেন্ট তৈরীর সময় এর সম্ভাব্য অধ্যায় এবং আর অনুচ্ছেদগুলোর শিরোনাম প্রথমেই লিখে একটা কাঠামো-পরিকল্পনা দাঁড় করানো হয়। পরবর্তীতে এটা আমূল পরিবর্তীত হয়ে গেলেও কোনো সমস্যা নাই। স্বয়ংক্রিয় সূচীপত্র তৈরীর প্রথম ধাপ হল সঠিক উপায়ে শিরোনামগুলো চিহ্নিত করা। এরপর সহজে রেফার করার জন্য শিরোনামগুলোকে স্বয়ংক্রিয় নম্বর দেয়া যেতে পারে (অপশনাল)। এরপর সফটওয়্যারের বিল্ট ইন ফিচারের সাহায্যে সূচীপত্র তৈরী করা যাবে। প্রতিটা ধাপ এই টিউটোরিয়ালে পর্যায়ক্রমে ব্যাখ্যা করা হয়েছে।
স্বয়ংক্রিয় সূচীপত্র তৈরীতে সর্বপ্রথম কাজ হল মূল ডকুমেন্টে হেডার বা শিরোনামগুলোকে সঠিক উপায়ে চিহ্নিত করা। এই পদ্ধতিটি নিম্নে কয়েকটি স্ক্রিনশটের মাধ্যমে ব্যাখ্যা করার চেষ্টা করা হল:
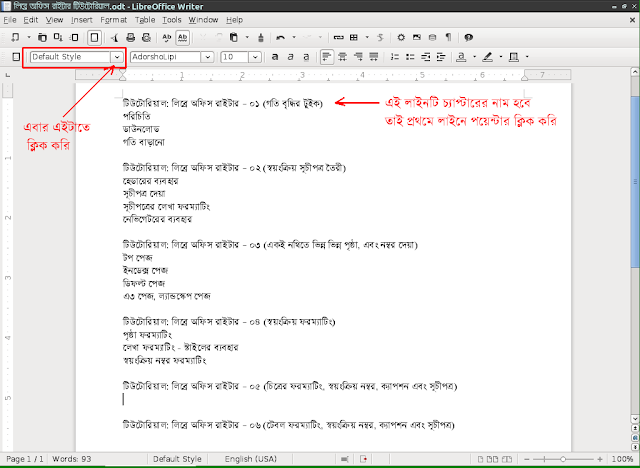
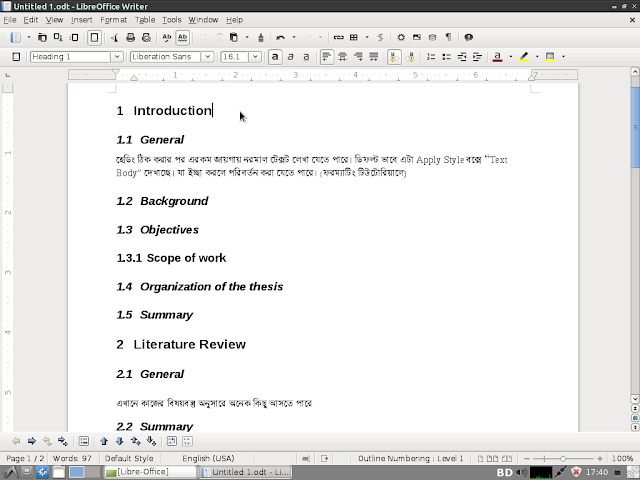
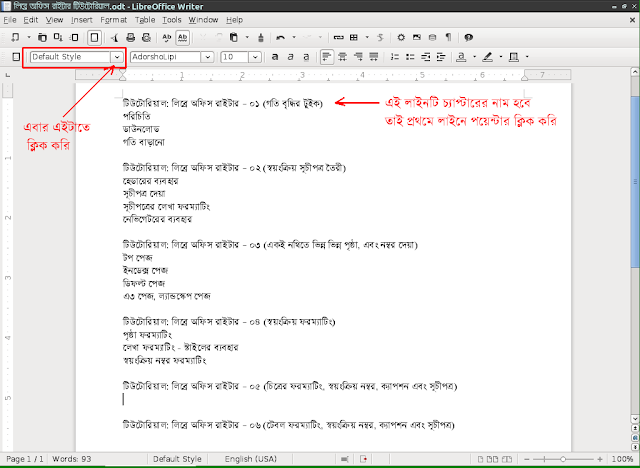
শিরোনাম বা হেডার হিসেবে যে লাইনটি হবে সেখানে পয়েন্টার রেখে চিত্রের মত Apply Style ড্রপ ডাউন মেনুতে ক্লিক করতে হবে (চিত্র ১)।
 |
| চিত্র ১: ডকুমেন্টের হেডার/শিরোনাম চিহ্নিতকরণ - ০১ |
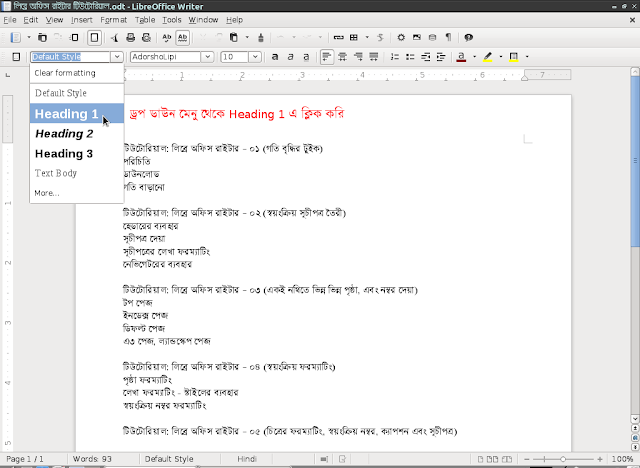
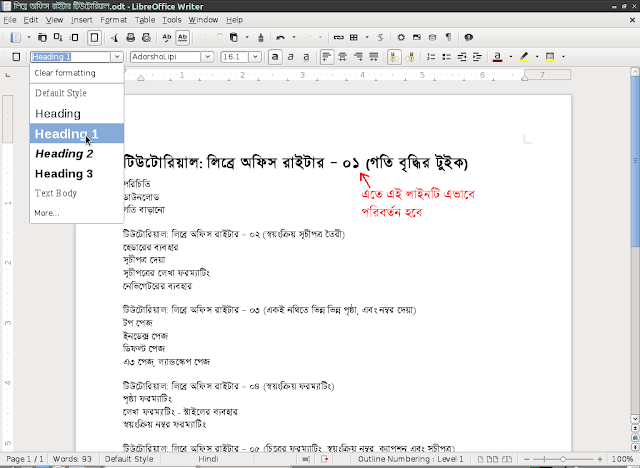
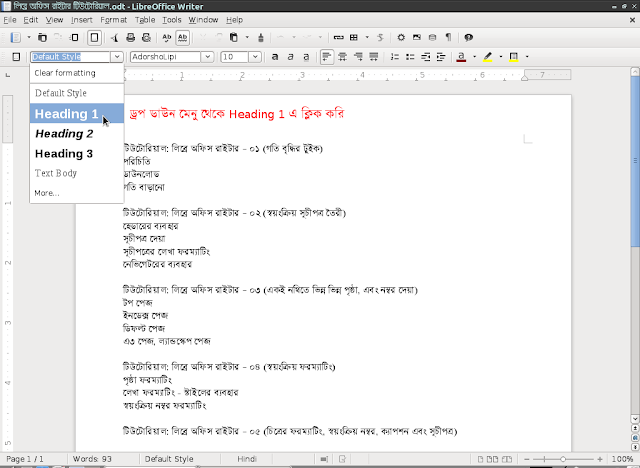
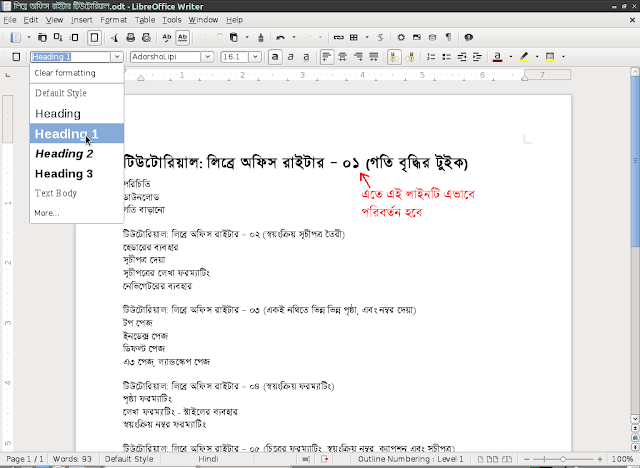
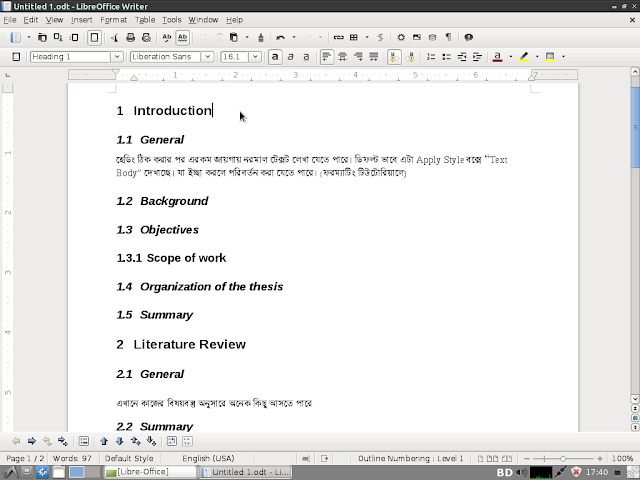
ড্রপ ডাউন মেনু থেকে Heading এ ক্লিক করে উক্ত লাইনকে প্রথম লেভেলের শিরোনাম হিসেবে চিহ্নিত করতে হবে (চিত্র ২)। এতে ঐ লাইনটা শিরোনামের মত ফরম্যাট নিবে। আর যখনই ঐ লাইনে কার্সার নেয়া হবে তখন Apply Style এর জায়গায় Heading লেখা দেখা যাবে (চিত্র ৩)।
 |
| চিত্র ২: ডকুমেন্টের হেডার/শিরোনাম চিহ্নিতকরণ - ০২ |
 |
| চিত্র ৩: ডকুমেন্টের হেডার/শিরোনাম চিহ্নিতকরণ - ০৩ |
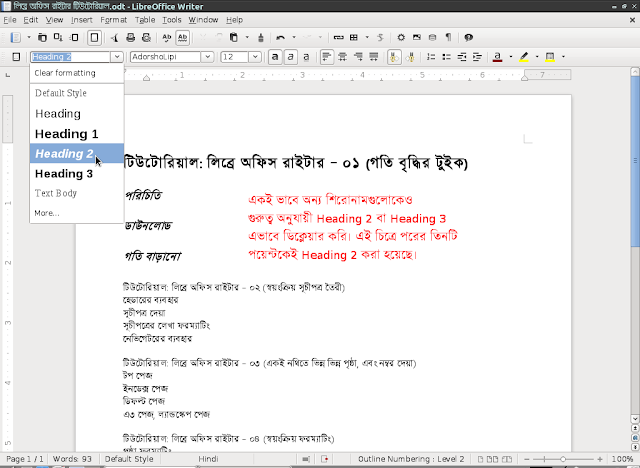
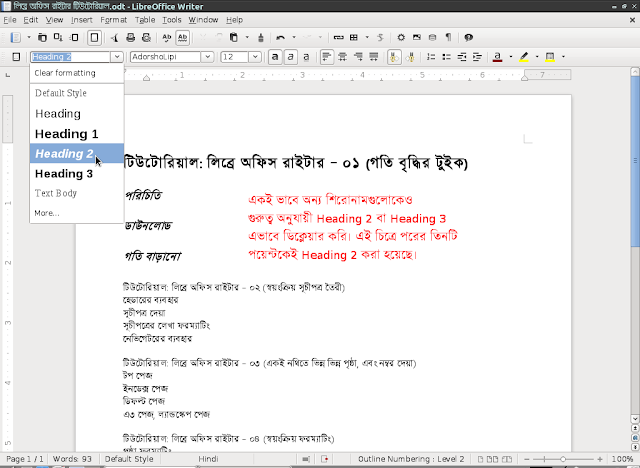
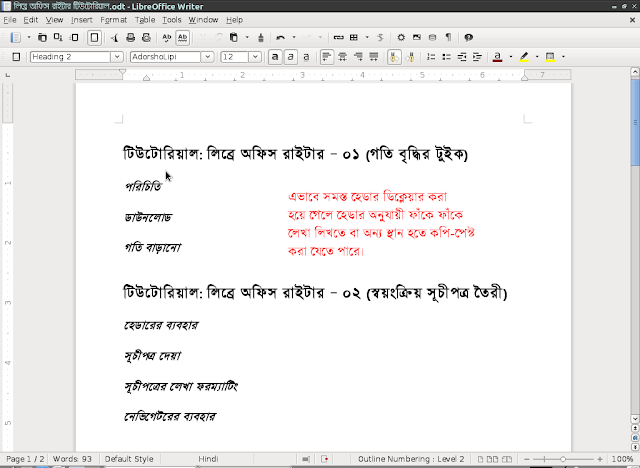
একই ভাবে অন্য শিরোনামগুলো চিহ্নিত করতে হবে। ২য় ও ৩য় পর্যায়ের শিরোনামের জন্য যথাক্রমে Heading 2 ও Heading 3 ব্যবহার করতে হবে (চিত্র ৪)। সবগুলো হেডিং চিহ্নিত হয়ে থাকলে এর মাঝে মাঝে প্রয়োজনীয় লেখা টাইপ করা কিংবা কপি-পেস্ট করা যেতে পারে (চিত্র ৫)। তবে আগে লিখে নিয়েও পরে প্রয়োজনীয় হেডার সিলেক্ট করা যেতে পারে।
 |
| চিত্র ৪: ডকুমেন্টের হেডার/শিরোনাম চিহ্নিতকরণ - ০৪ |
 |
| চিত্র ৫: ডকুমেন্টের হেডার/শিরোনাম চিহ্নিতকরণ - ০৫ |
অটোনাম্বারিং
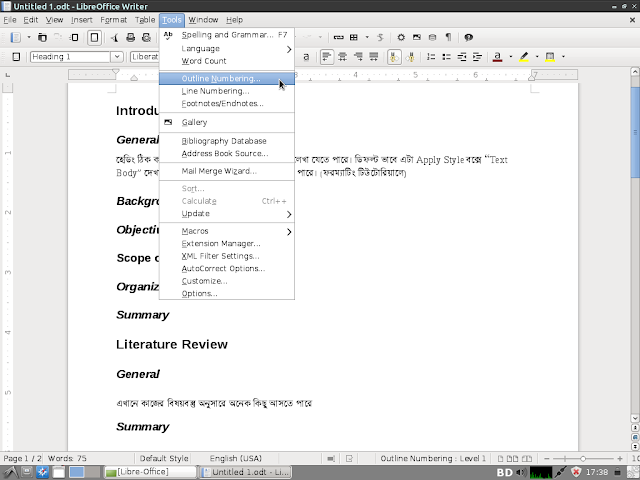
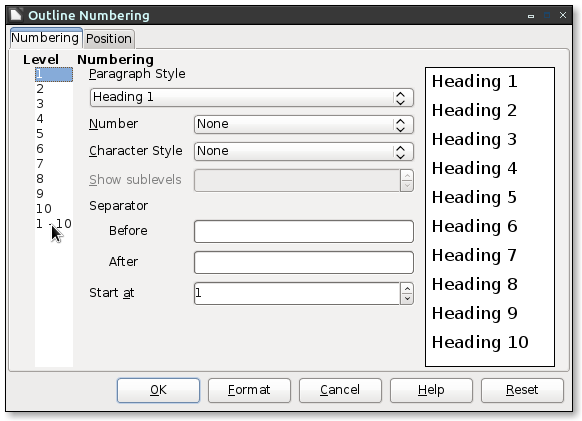
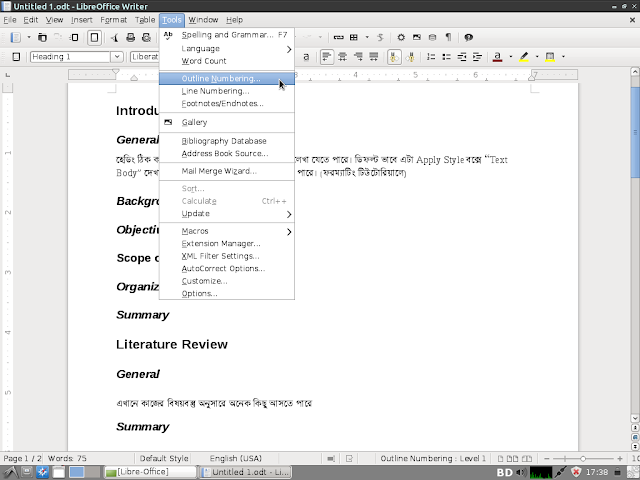
একটি ডকুমেন্টে বিভিন্ন অধ্যায়গুলোকে এবং এর অধীনের শিরোনামগুলোকে 1.1, 1.2, …. … 3.5; 2.2.8 প্রভৃতি নাম্বার দেয়া স্বয়ংক্রিয় করাটা জরুরী। এতে পরবর্তীতে সামনে বা পেছনে নতুন অনুচ্ছেদ যুক্ত করলে তার পরের শিরোনামগুলোর নাম্বার স্বয়ংক্রিয় ভাবে ঠিক হয়ে যাবে। এজন্য প্রথমে মেনু থেকে Tools → Outline Numbering... এ ক্লিক করতে হবে (চিত্র ৬)। এতে চিত্র ৭ এর মত একটি উইন্ডো খুলবে।
 |
| চিত্র ৬: স্বয়ংক্রিয় নাম্বারিং প্রয়োগ - ০১ |
 |
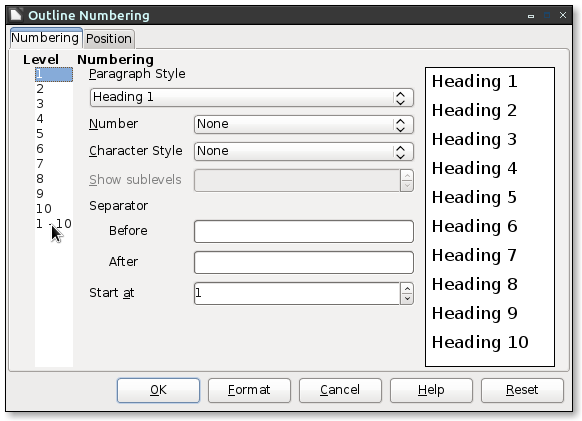
| চিত্র ৭: স্বয়ংক্রিয় নাম্বারিং প্রয়োগ - ০২ |
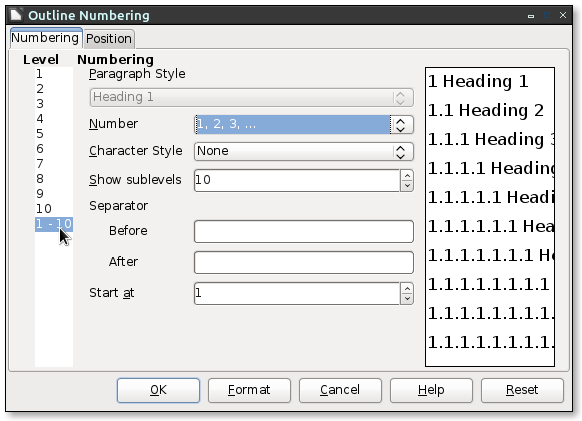
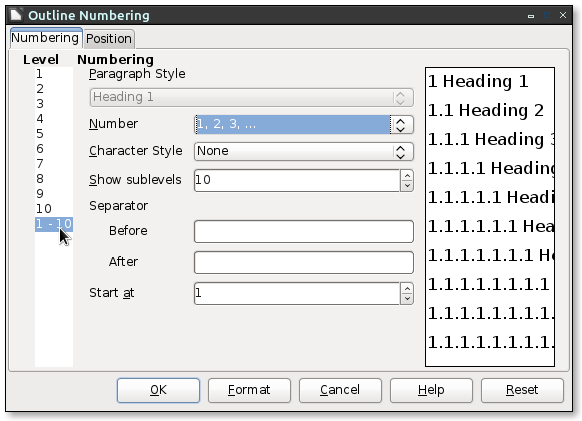
সবচেয়ে দ্রুত হওয়ার জন্য এখানে কিছু পরিবর্তন করি। প্রথমে Level এর জায়গায় 1-10 নির্বাচন করি। এরপর Number এর স্থলে 1, 2, 3, … দেই এবং Show sublevels এ 10 দেই। পাশের ডিসপ্লেতে এই পরিবর্তনের সাধারণ প্রিভিউ দেখা যাবে (চিত্র ৮)। এর পর OK দিলে পরবর্তী চিত্রের মত (চিত্র ৯) নাম্বারিং দেখা যাবে।
 |
| চিত্র ৮: স্বয়ংক্রিয় নাম্বারিং প্রয়োগ - ০৩ |
 |
| চিত্র ৯: স্বয়ংক্রিয় নাম্বারিং প্রয়োগ - ০৪ |
তবে এই নাম্বারিং এ আরো কিছু অপশন আছে যা ব্যবহার করে আরো চমৎকার
ডকুমেন্ট তৈরী করা সম্ভব। এর কিছু অংশ পরবর্তী অনুচ্ছেদে বর্ণনা করা হয়েছে।
অটোনাম্বার ফরম্যাটিং
নাম্বারিং
এর মধ্যে বেশ কিছু পরিবর্ধন করা সম্ভব যার একটি পরবর্তী চিত্রে দেখানো
হয়েছে। এজন্য প্রথমেই আগের মত মেনু থেকে Tools → Outline Numbering... এ
ক্লিক করে নাম্বারিং এর উইন্ডোতে প্রবেশ করতে হবে। এরপর চিত্র ১০ এর মত
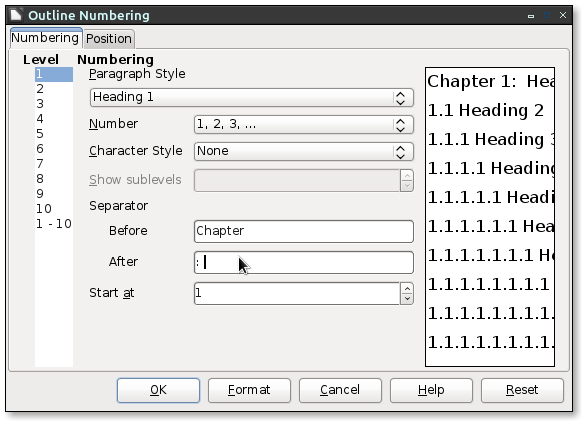
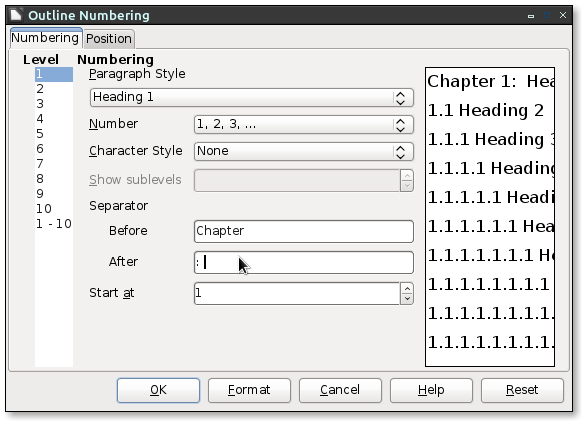
Level 1 সিলেক্ট থাকা অবস্থায় মাঝে Before = Chapter_ (আন্ডারস্কোর _ দিয়ে
বুঝানো হচ্ছে লেখার পর একটা ফাঁকা স্পেস টাইপ করতে হবে) এবং After = :_
লিখলে ডানদিকের প্রিভিউয়ের মত অটোনাম্বারের সাথে সাথে এই লেখাগুলো আগে-পিছে
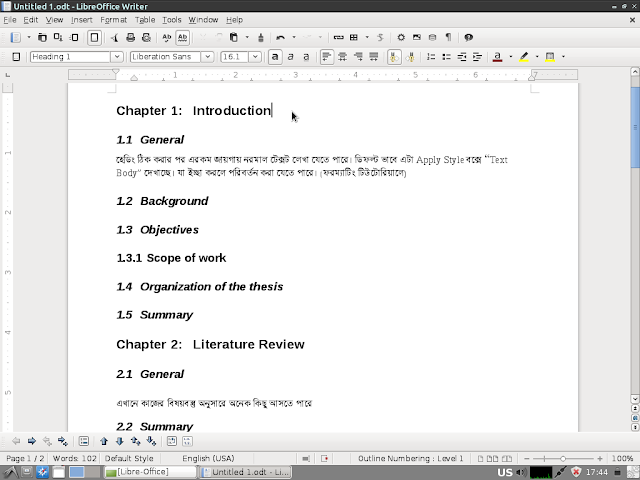
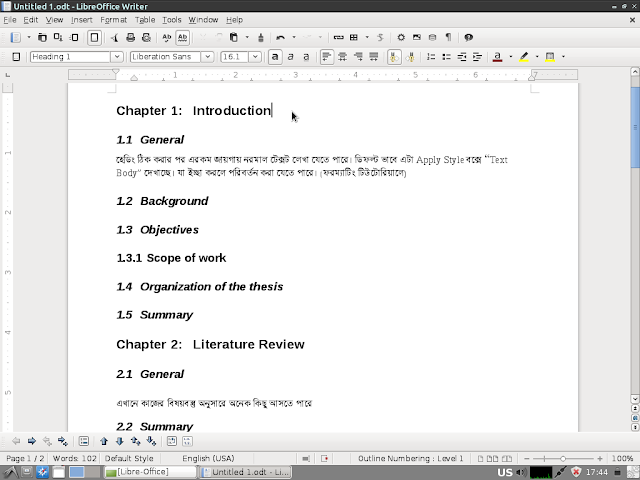
আসতে থাকবে। এই পরিবর্তনের ইফেক্ট চিত্র ১১ এ দেখানো হয়েছে। এভাবে
প্রয়োজনমত অন্য লেভেলে পরিবর্তন ছাড়াও এই উইন্ডোর Position ট্যাব থেকে আরো
কিছু ফরম্যাটিং করা সম্ভব।
 |
| চিত্র ১০: স্বয়ংক্রিয় নাম্বারিং প্রয়োগ - ০৫ (অতিরিক্ত ফরম্যাটিং) |
 |
| চিত্র ১১: স্বয়ংক্রিয় নাম্বারিং প্রয়োগ - ০৬ (অতিরিক্ত ফরম্যাটিং) |
সূচীপত্র দেয়া
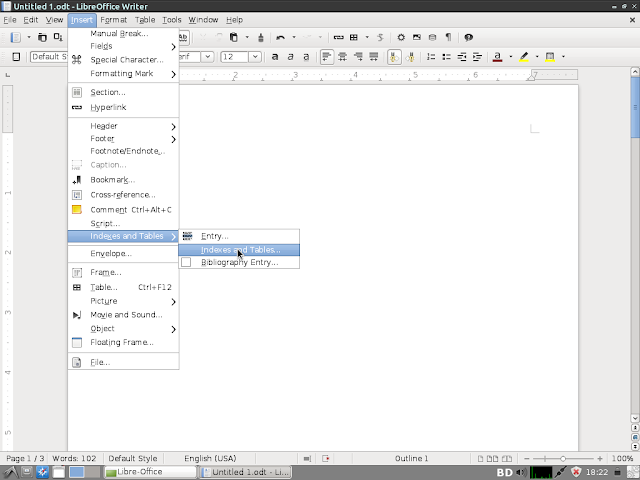
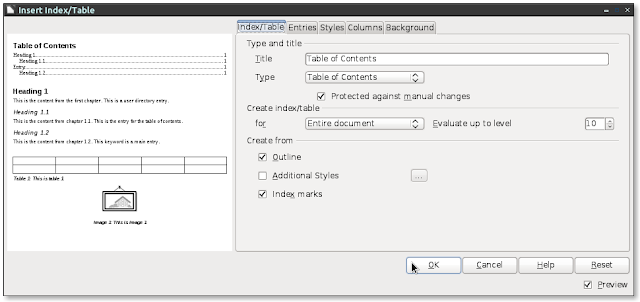
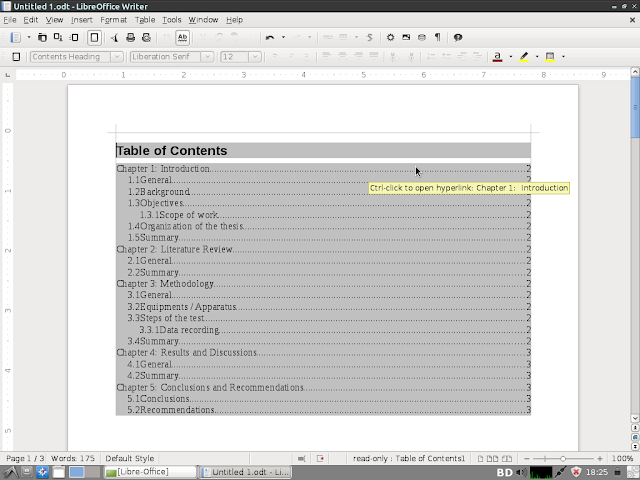
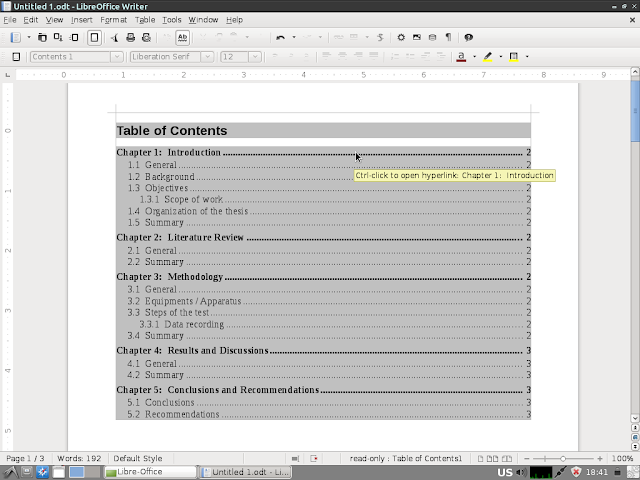
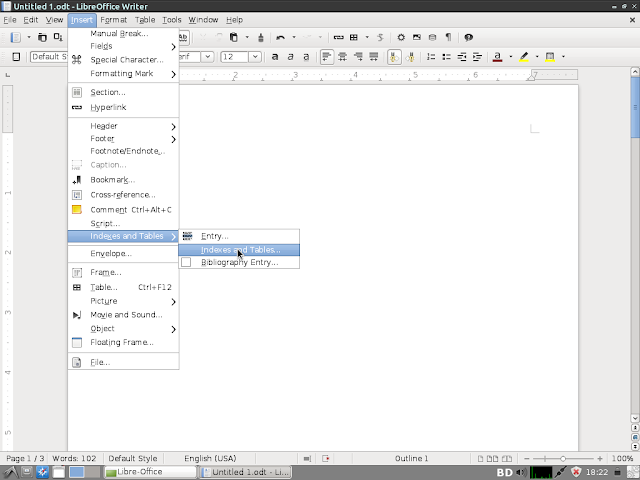
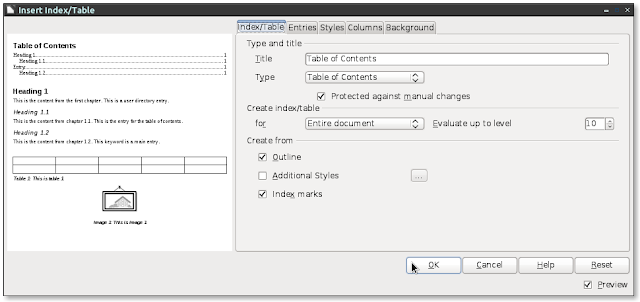
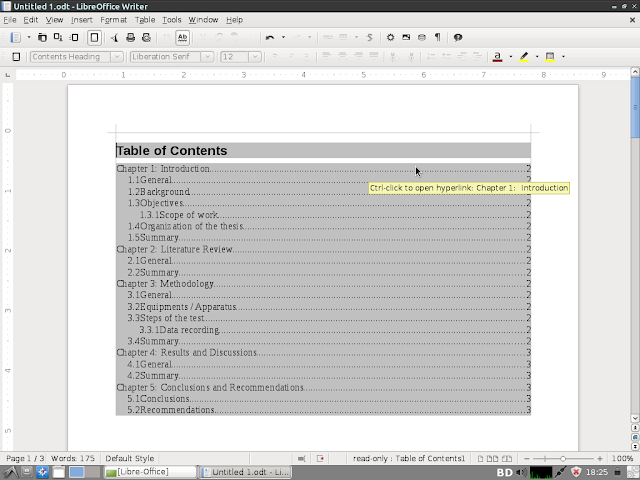
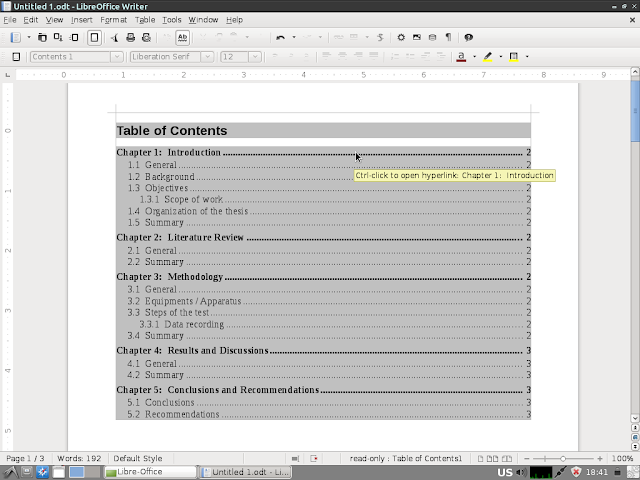
শিরোনামগুলো ঠিকভাবে দেয়া হলে এরপর যে কোনো পৃষ্ঠাতেই অতি সহজে সূচীপত্র দেয়া যায়। আমরা এবার আগের বানানো ফাইলটিতে প্রথম পাতায় সূচীপত্র দেব। প্রথম Introduction লেখাটির শুরুতে কার্সার নিয়ে Ctrl + এন্টার চাপলে একটা পেজ ব্রেক হবে এবং সামনে একটা ফাঁকা পাতা চলে আসবে। এই ফাঁকা পাতার প্রথম লাইনে কার্সার রাখলে Apply Style এর জায়গায় Heading 1 দেখাতে পারে। তাই সূচীপত্র দেয়ার আগে ঐ লাইনে কার্সার রেখে Apply Style থেকে সেটাকে Default Style হিসেবে পরিবর্তন করে নেই। এবার সূচীপত্র দিতে মেনু থেকে Insert → Indexes and Tables → Indexes and Tables … এ ক্লিক করি (চিত্র ১২)।এতে চিত্র ১৩ এর মত একটি উইন্ডো খুলবে। এখানে কোনরকম পরিবর্তন ছাড়াই OK তে ক্লিক করলেই চমৎকার একটা সূচীপত্র (চিত্র ১৪) তৈরী হয়ে যাবে। তবে এখানকার অপশনগুলো পরিবর্তন করে সূচীপত্রের চেহারা পছন্দমত পরিবর্তন করা যাবে যা পরবর্তী অনুচ্ছেদে বর্ণনা করা হয়েছে।
 |
| চিত্র ১২: স্বয়ংক্রিয় সূচীপত্র তৈরী - ০১ |
 |
| চিত্র ১৩: স্বয়ংক্রিয় সূচীপত্র তৈরী - ০২ |
 |
| চিত্র ১৪: স্বয়ংক্রিয় সূচীপত্র তৈরী - ০৩ |
সূচীপত্রের লেখা ফরম্যাটিং
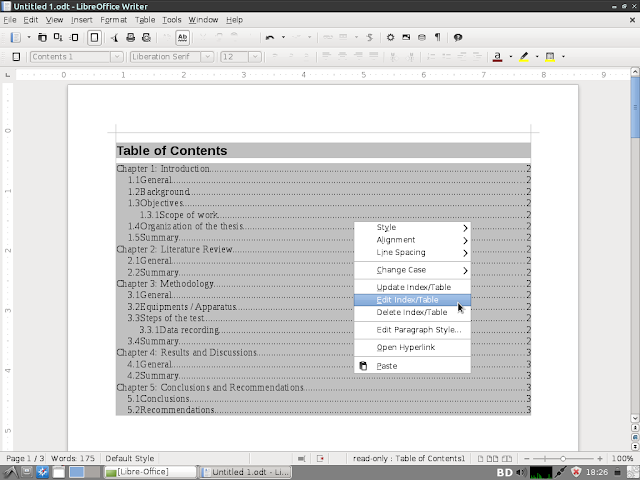
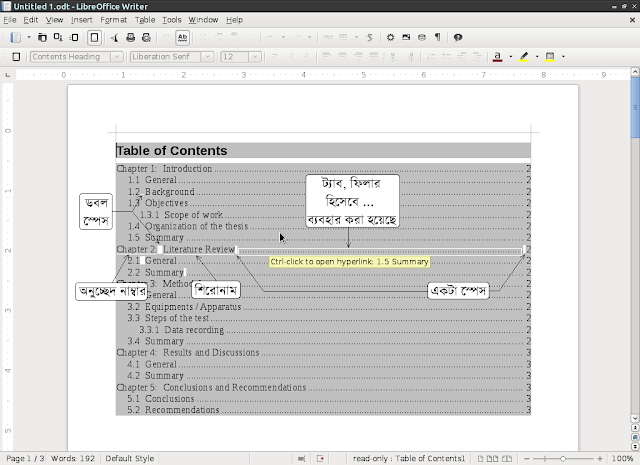
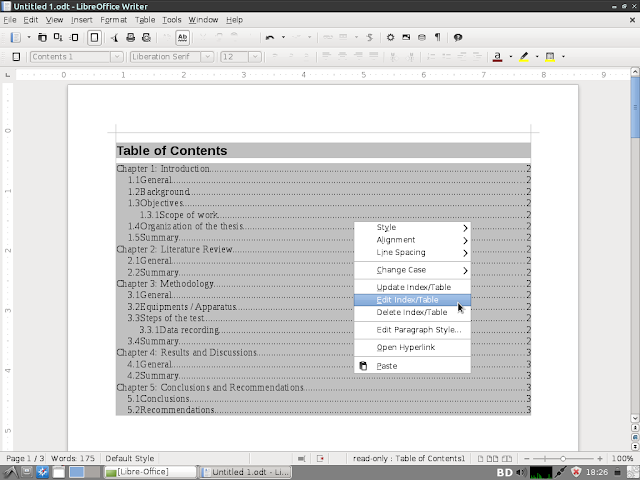
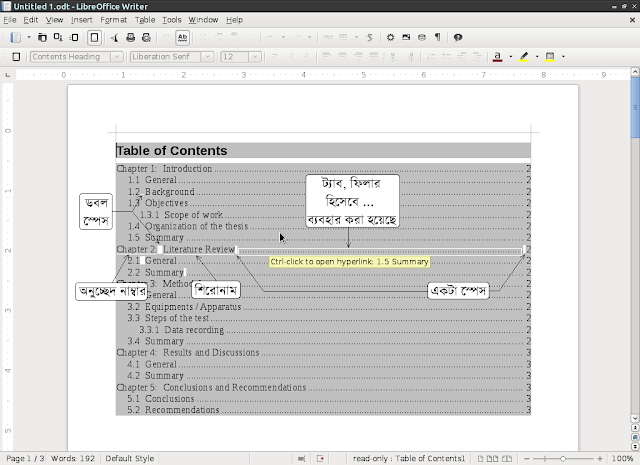
ডকুমেন্টের সূচীপত্র যে কোনো সময়েই আপডেট করা যায়। ফাইনাল প্রিন্ট দেয়ার আগে একবার সূচীপত্রটি আপডেট করা উচিত। আপডেট করার জন্য সূচীপত্রের যে কোন জায়গায় মাউসের ডান ক্লিকে যে মেনু আসবে সেখান থেকে Update Index/Table এ ক্লিক করলেই হয়ে যাবে (চিত্র ১৫ এ যেটা সিলেক্ট হয়ে আছে তার ঠিক উপরের অপশন)।
 |
| চি্ত্র ১৫: সূচীপত্র আপডেট ও পরিবর্ধন করা - ০১ |
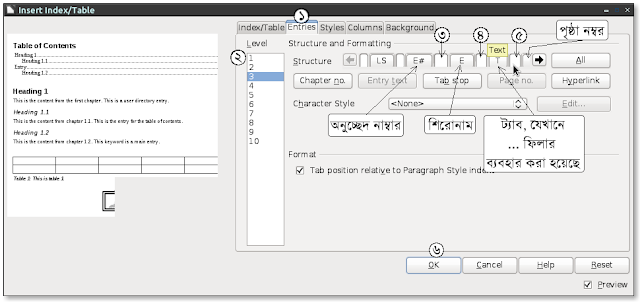
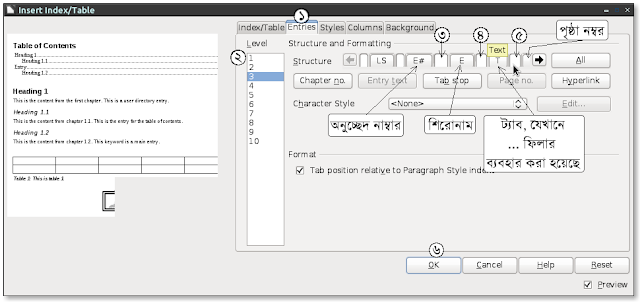
এই চিত্র ১৫ কিংবা এর আগের চিত্রে (চিত্র ১৪) লক্ষ্য করলে দেখবেন যে অধ্যয়ের নম্বর এবং নামগুলো একেবারে গায়ে গায়ে লেগে গিয়েছে। অনুচ্ছেদের নম্বর এবং লেখার মধ্যে অন্তত দুটি ফাঁকা স্পেস দেয়ার জন্য সূচীপত্রের যে কোনো জায়গায় মাউসের ডান ক্লিকে যেই মেনু খুলবে সেখান থেকে Edit Index/Table নির্বাচন করি (চিত্র ১৫ এর মত)। এতে আবার চিত্র ১৩ এর মেনুটি আসবে, সেখানে প্রথমে চিত্র ১৬ এর মত Entries ট্যাবটি খুলুন (১ নং চিহ্নিত), এরপর Level 1 সিলেক্ট করে (চিত্রে ২নং চিহ্নিত স্থানে – ওখানে অবশ্য Level 3 সিলেক্টেড অবস্থায় দেখাচ্ছে) তারপর অনুচ্ছেদ নাম্বার এবং শিরোনামের মাঝের জায়গায় কার্সার ক্লিক করে (৩নং চিহ্নিত) দুইটি স্পেস টাইপ করুন। একই ভাবে ৪ ও ৫ নং চিহ্নিত জায়গায় একটি করে স্পেস টাইপ করুন। ২নং চিহ্নিত জায়গা থেকে যথাক্রমে Level 2 এবং Level 3 সিলেক্ট করেও একই কাজ করুন। এবার OK গিয়ে বের হয়ে আসলে পরবর্তী চিত্রের মত (চিত্র ১৭) উদ্দিষ্ট পরিবর্তন দেখতে পারবেন।
 |
| চি্ত্র ১৬: সূচীপত্র আপডেট ও পরিবর্ধন করা - ০২ |
 |
| চি্ত্র ১৭: সূচীপত্র আপডেট ও পরিবর্ধন করা - ০৩ |
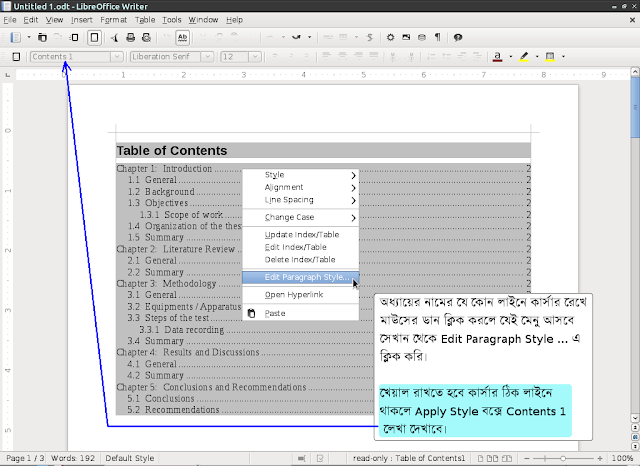
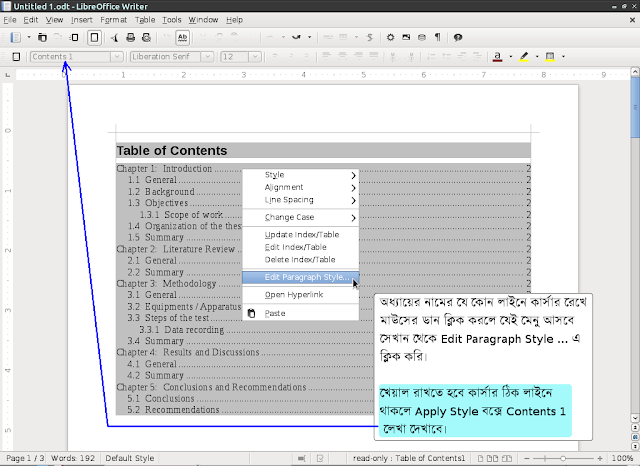
এবার আরেকটু সৌন্দর্য বর্ধন করা যাক। আমরা অধ্যায়ের নামগুলোকে একটু বোল্ড করে দিতে চাই এবং এর উপরে এবং নিচে একটু ফাঁকা স্পেস যোগ করতে চাই। এজন্য প্রথমে সূচীপত্রের যে কোন অধ্যায়ের নামের লাইনে কার্সার রেখে মাউসের ডান ক্লিকে যে মেনু আসবে সেখান থেকে Edit Paragraph Style … ক্লিক করতে হবে (চিত্র ১৮)।
 |
| চি্ত্র ১৮: সূচীপত্র আপডেট ও পরিবর্ধন করা - ০৪ |
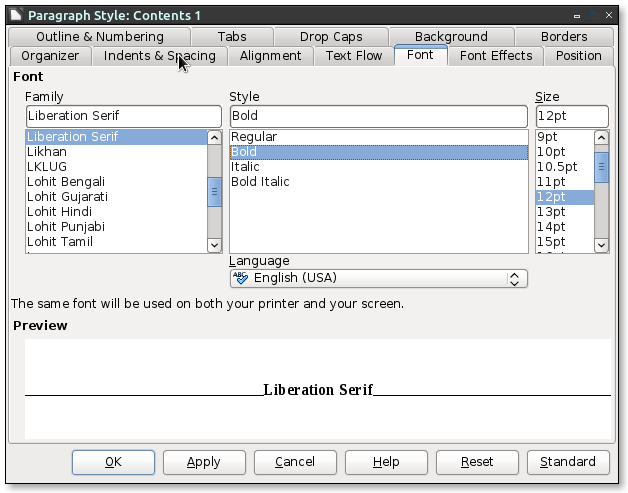
এতে চিত্র ১৯ এর মত একটা প্যারাগ্রাফ স্টাইল পরিবর্তনের উইন্ডো খুলবে। খেয়াল করুন যে এটার উপরের বর্ডারে Paragraph Style: Contents কথাটি লেখা আছে – অর্থাৎ যেটার পরিবর্তন করতে চাচ্ছি সেটারই পরিবর্তন হবে।
 |
| চি্ত্র ১৯: সূচীপত্র আপডেট ও পরিবর্ধন করা - ০৫ |
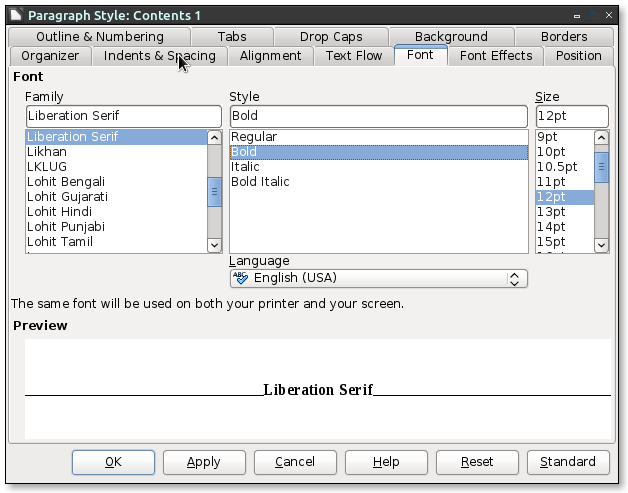
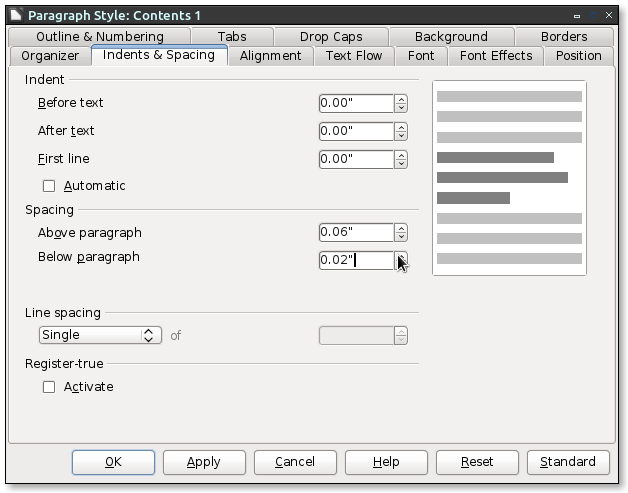
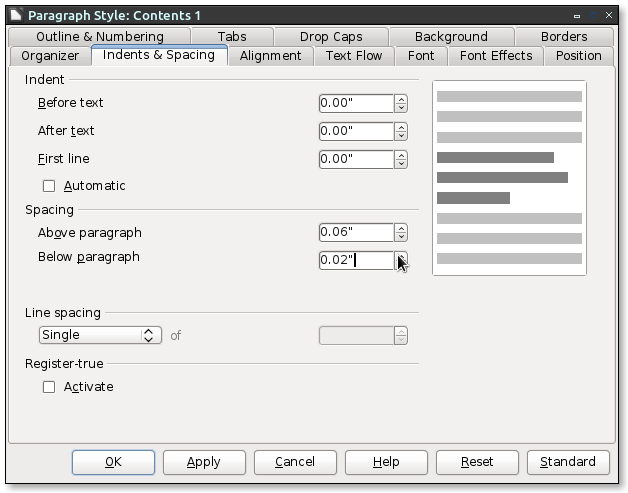
এই উইন্ডোতে অনেকগুলো ট্যাব আছে - প্রতিটা ট্যাবেই অনেক রকম ফরম্যাটিং অপশন রয়েছে। এই টিউটোরিয়ালে শুধু দুটো ট্যাবে সাধারণ দুটো পরিবর্তন করবো। প্রথমে Font ট্যাবে (চিত্র ১৯তে দেখানো) Style এর মান Regular থেকে Bold বদলে দেই। এরপর Indents and Spacing ট্যাবে গিয়ে (চিত্র ২০) স্পেসিং এর মান Above paragraph = 0.06” এবং Below paragraph = 0.02” করে দেই। এরপর নিচের OKতে ক্লিক করলে সূচীপত্রতে চিত্র ২১ এর মত উদ্দিষ্ট পরিবর্তন দেখতে পারবো।
বলাই বাহুল্য দক্ষতা বৃদ্ধি পেলে এই কাজগুলো মূল সূচীপত্র তৈরীর সময়েই ঠিক করে দেয়া যেত।
 |
| চি্ত্র ২০: সূচীপত্র আপডেট ও পরিবর্ধন করা - ০৬ |
 |
| চি্ত্র ২১: সূচীপত্র আপডেট ও পরিবর্ধন করা - ০৭ |
নেভিগেটরের ব্যবহার
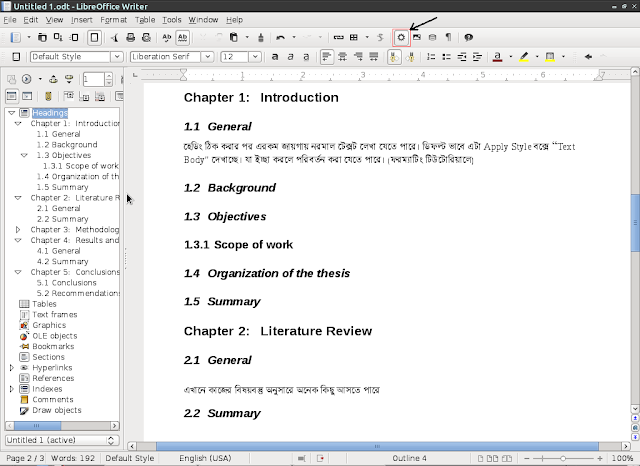
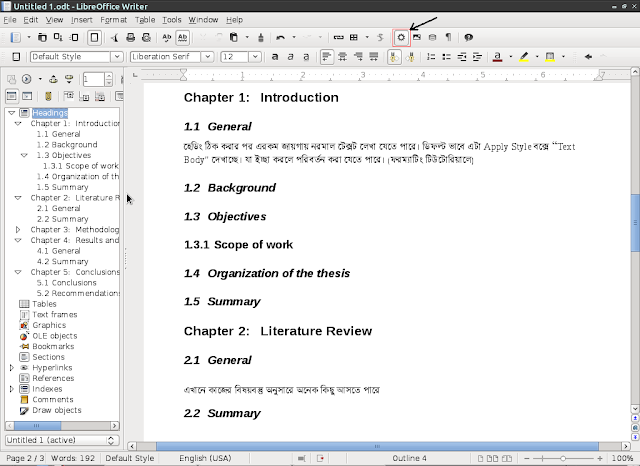
নেভিগেটর হল একটা বড় ফাইলে দ্রুত বিভিন্ন অংশে যাওয়ার জন্য একটা সূচীপত্রের মত। তাই বড় ডকুমেন্ট লেখার বা রিভিউয়ের সময় মাউস স্ক্রল না করেই দ্রুত অন্য অনুচ্ছেদে চলে যাওয়া যায়। এটা সাধারণত স্ক্রিনের বামদিকে লেগে থাকে। মেনু থেকে View → Navigator দিয়ে এটা চালু/বন্ধ করা যায়। এছাড়া টুলবারের আইকনে ক্লিক করেও এটা চালু/বন্ধ করা যায়। চিত্র ২২ এ নেভিগেটর এবং এটা চালু করার আইকনটি দেখানো হয়েছে।
 |
| চি্ত্র ২২: নেভিগেটরের ব্যবহার |
এখানকার সিস্টেমটি ফাইল ব্রাউজারের Tree এর মত, কোনায় ক্লিক করে সাব-হেডারগুলো দেখানো বা লুকানো যায়। নেভিগেটরে যেমনটি দেখায়, মূল সূচীপত্রেও শিরোনামগুলো সেরকম দেখায়। কাজেই নেভিগেটরে যদি কোনো হেডার না দেখায় কিংবা কোনো অতিরিক্ত হেডার দেখায় সেটা সূচীপত্রতেও আসবে (বানানোর সময়ে বা আপডেট করলে)। কাজেই বার বার সূচীপত্র আপডেট না করে নেভিগেটরেই সবকিছু ঠিক আছে কি না সেটা দেখে নেয়া যায়।
আপডেট:
সূচীপত্রের উপর নিয়ন্ত্রণ প্রতিষ্ঠা
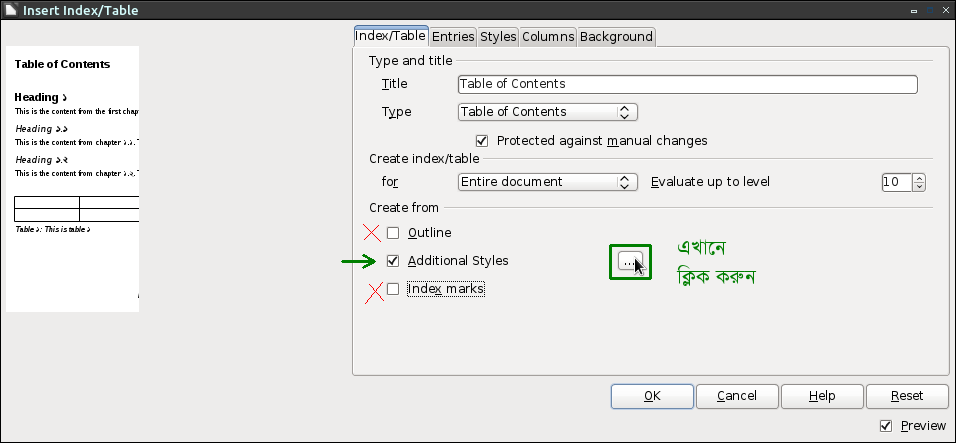
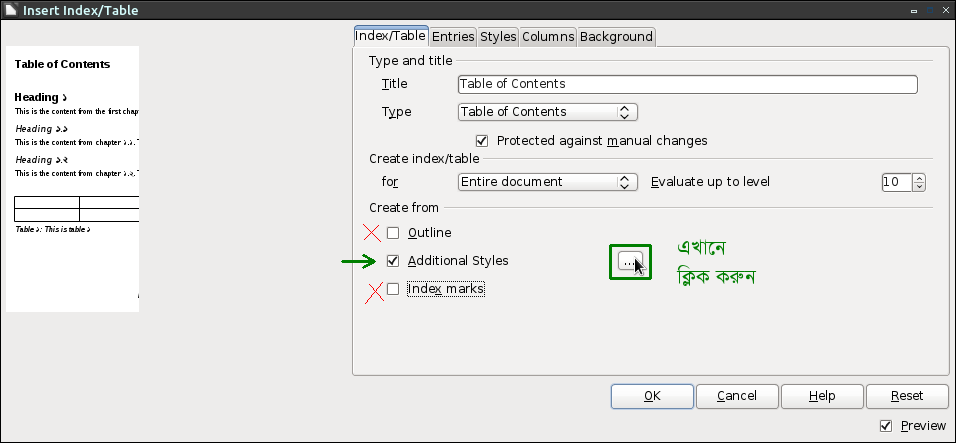
মাঝে মাঝে সূচীপত্রে অনাকাঙ্খিত এন্ট্রি চলে আসে। এগুলো দুর করতে চাইলে ডিফল্ট অপশনের বদলে অতিরিক্ত স্টাইল ব্যবহার করতে হবে: প্রথমে নিচের দিকে Additional Styles এ চেক মার্ক দিয়ে বাকী দুইটা অপশনের চেকমার্ক তুলে দিতে হবে। এরপর অতিরিক্ত স্টাইলের জন্য পাশের … বাটনে ক্লিক করুন (চিত্র ২৩)।
 |
| চিত্র ২৩: সূচীতে অতিরিক্ত স্টাইলের ব্যবহার-০১ |
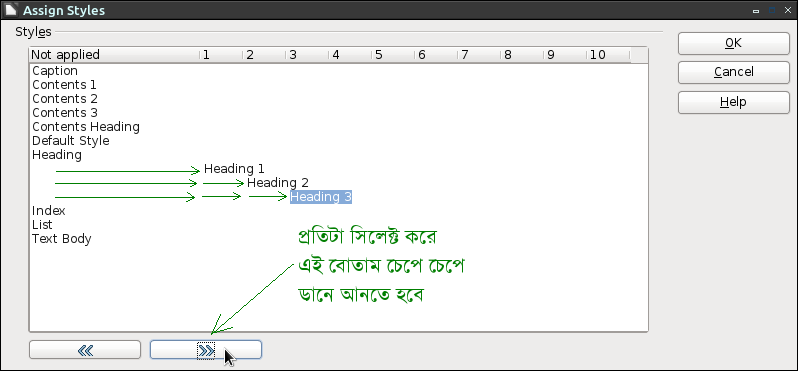
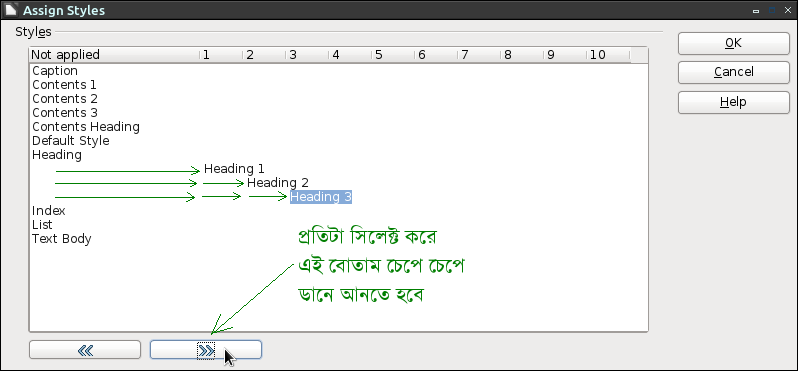
এতে Assign Styles উইন্ডো খুলবে। যাতে Heading সিলেক্ট করে নিচের ডানদিকের অ্যারো বাটন চেপে একঘর ডানে সরাতে হবে। Heading ও কে একই উপায়ে ২ ও ৩ ঘর ডানে চাপিয়ে দিয়ে (চিত্র ২৪) OK দিয়ে মূল উইন্ডোতেও OK দিলে আপনার কাঙ্খিত সূচীপত্র পাবেন।
 |
| চিত্র ২৪: সূচীতে অতিরিক্ত স্টাইলের ব্যবহার-০২ |
























কোন মন্তব্য নেই:
একটি মন্তব্য পোস্ট করুন